ROLL API
The ROLL API allows you to connect your ROLL data to any other app or service that you like. With just a small amount of code, you can both get data out of your ROLL account to update other apps, or send data to your ROLL account from somewhere else.
API URL
Technology and basic principals

The ROLL API is built using GraphQL technology. You may want to familiarise yourself with GraphQL before you get started, some example reading can be found here: https://graphql.org/learn/
GraphQL enables us to provide you with one simple end-point for our API which you can then use to query all of your ROLL data in whatever structure you like. This differs somewhat to a traditional REST API which gives you a specific end-point for each data type. Think SQL instead of REST in terms of how it works.
You will need some kind of basic HTTP client to interact with the API. Something as simple as using cURL will suffice, or you can choose to use any one of the existing GraphQL SDK's available for your preferred programming language: https://graphql.org/code/
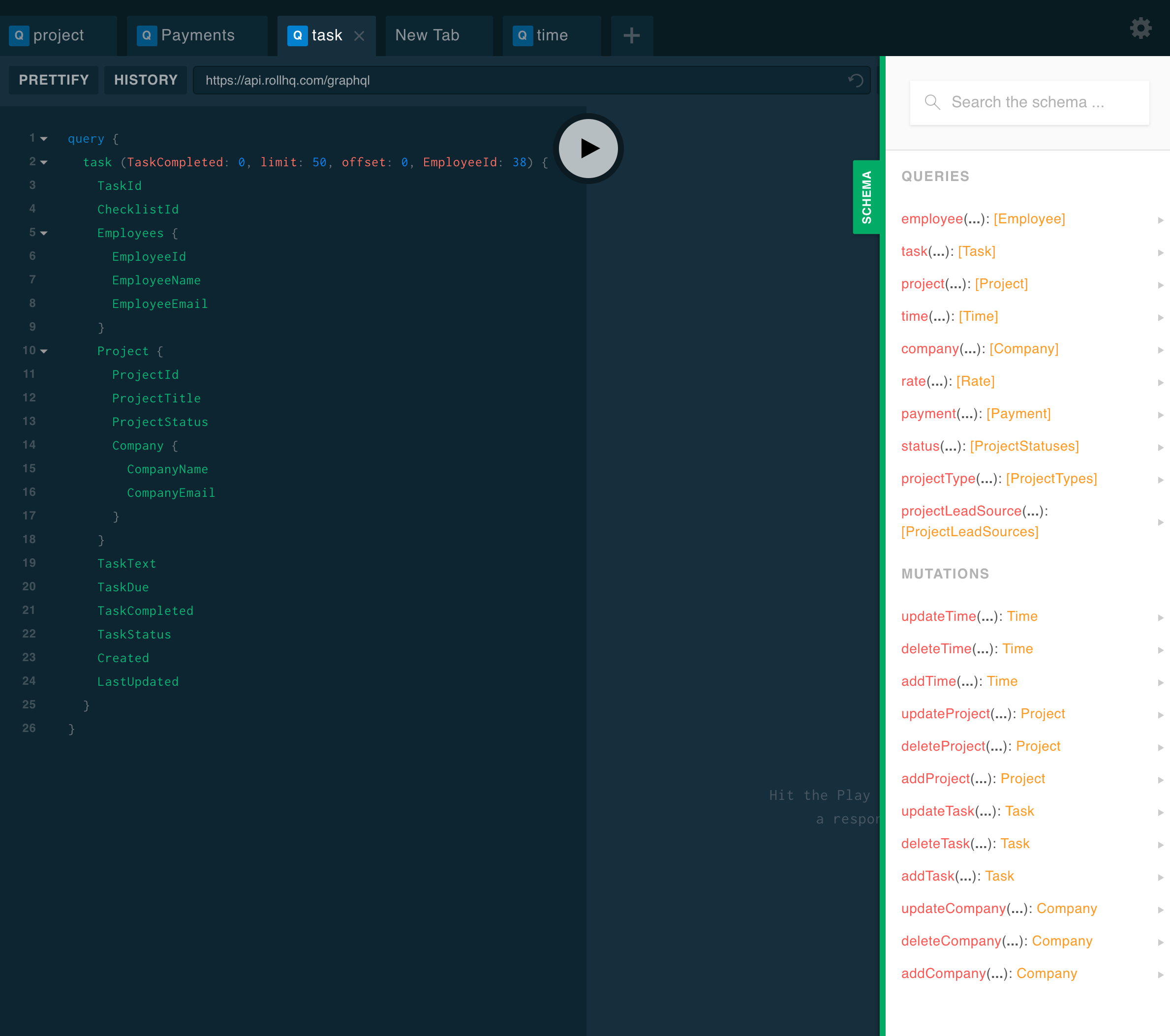
We also provide a GraphQL "Playground" for easy and quick access to your data which acts as a great way to forum your queries (see more below).
Getting started
The ROLL API is available to access and view via our "Playground" at https://api.rollhq.com
This is the main API URL you need to use for access from your app/code as well.
After Authenticating, you can use the Playground to craft your own queries and view data in real time. You can also use the SCHEMA tab (to the right hand side) to view what data you can grab via the API.

See below for info on how to authenticate and start using the Playground
Authentication
The ROLL API uses Bearer (Token) authentication via the use of JWT tokens.
You can get your access token from your user profile page in Roll: https://go.rollhq.com/manage-users/
Copy the token to your clipboard after generating and then use it in a standard HTTP Header like so:
{
"Authorization":"Bearer <token>"
}You will need to copy/paste the full HTTP Header format above into the GraphQL Playground to be able to authenticate and use it.
Functionality
As previously mentioned, the most up-to-date and detailed schema definitions can be accessed via the API Playground, however the following lists are the main features you will find in our API currently.
Queries
Projects
Companies
Invoices
Tasks
Time
Employees
Rates
Progress Payments
Project Statuses
Project Types
Project Lead Sources
Mutations
Project (add/update/delete)
Time (add/update/delete)
Task (add/update/delete)
Company (add/update/delete)
Need more help?
Contact us at [email protected] or using the Talk To Roll feature in our desktop/browser app to get further help on using our API.
Updated 12 months ago
